Track Internal Links with Google Analytics and GTM
Do not use UTM tracking codes on internal links! I just wanted to get that out the way. And if you don’t read anything else in this post, that should be your main takeaway. But if you would like to know how to properly track internal links with Google Analytics, then read on!
Why track internal links?
Well, first: What are internal links? Internal links are just that. They are links on your website that point to other pages on your website. Those links are typically navigation links in menus, embedded links in text or call to action links (e.g. buttons). Also, it’s links in a sidebar pointing to related content. So basically, it can be any type of link.
You probably don’t want to track clicks on all internal links on your website. Most of all, you want to track clicks on links that matter. Link clicks that tell you something valuable. Like “Is this call to action getting any action?” or “Do we really need these 25 links in the mega dropdown menu?”. But to make those decisions, you need data.
Furthermore, you may want to be able to segment your data. For instance, do people - who clicked a specific link - have a significantly different behavior than those that didn’t? Do they convert better? Or worse? Do they view more pages, do they spend more time on the website? In that case, you can’t use the Navigation Summary reports (which you would use if just examining where people went to from one page).
So if you setup specific tracking on internal links, you can use that tracking to build segments. In turn, segments can be used to analyze acquisition, behavior and conversions. And finally, segments can be shared with AdWords to do very targeted, well, retargeting.
What not to do
First of all, don’t use UTM codes on your internal links and don’t use virtual pageviews.
UTM codes are only meant for tracking external, usually paid, campaigns. That’s one thing. Secondly, if anyone clicks an internal link that has UTM codes, a new session is started. Now, I won’t go into the technical details here (feel free to ask in the comments), but you’ll basically double count all users who click one of those links AND you will kind of overwrite the original traffic source information.
Next, don’t use virtual pageviews either. While they won’t destroy your session count and acquisition reports, this approach also will inflate your pageview count. And it’ll make your Navigation Summary reports a mess.
Things to know about links
So now that you know what not to do, let’s talk about what we should do. Basically, you want to use _event tracking_for internal link tracking. Events in Google Analytics are any interaction that can be tracked on a page. That could be a video play, an AJAX event, a file download - or a click on an internal link.
In order to track internal link clicks, you should know how a link looks like when talking HTML. So, while the navigation on a website might look like this:
…the actual HTML behind those links may look like this (simplified):
<ul id="menu-nav-bar">
<li id="menu-item-129" class="menu-item">
<a href="/">Home</a>
</li>
<li id="menu-item-409" class="menu-item">
<a href="/category/data-collection/">Data Collection</a>
</li>
<li id="menu-item-410" class="menu-item">
<a href="/category/data-quality/">Data Quality</a>
</li>
<li id="menu-item-411" class="menu-item">
<a href="/category/data-analysis/">Data Analysis</a>
</li>
<li id="menu-item-412" class="menu-item">
<a href="/category/inspiration/">Inspiration</a>
</li>
</ul>
How to track internal links with GA & GTM
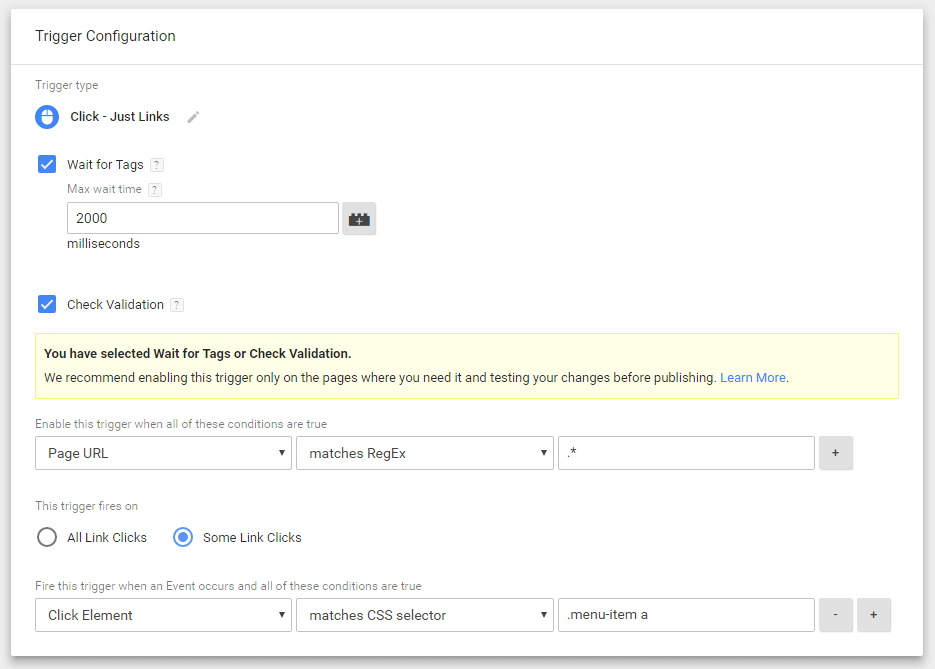
Now, depending on which link I want to track, there are multiple ways of setting up a trigger in Google Tag Manager. The basic premise in all cases is to set up a trigger of the Just Links type. This trigger is then configured to only fire on Some Link Clicks.
Let’s say I’d like to track clicks on any of those links. Looking at the css classes, any of those links can be captured in two ways using a css selector. The first matching css selector is #menu-nav-bar li a, and the second is .menu-item a. I prefer the last one, since it’s shorter. So, the trigger should look like this:
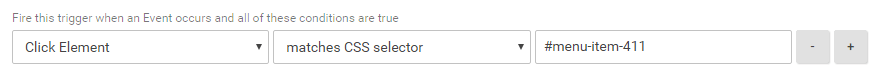
In turn, if I want to track clicks on a specific link, it’s just a matter of identifying the css selector that would match that specific link. So say I’d want to track clicks on the Data Analysis link, then the css selector for that link is #menu-item-411. We can use the same trigger configuration with one slight modification to the value of the Click Element condition:
Finally, it’s all about setting up a Universal Analytics tag in Google Tag Manager:
In this example, the actual text of the clicked link is set as the Label. So, when triggered, this event appears in the Top Events report with the click text as the Event Label.
Next steps for tracking internal links
Because you can track any internal links, doesn’t mean you should. As I pointed out earlier, you should track clicks on links because you want to make better decisions. So it all begins with defining what you want to accomplish. And from there, you begin to map which internal links to track.
Also, take care to define a naming convention for you event categories, actions and labels. Maybe it’s a good idea to keep everything in one single Event Category and use the Event Action to ‘categorize’ different link types. As a result, you could have one action called ‘Navigation Links’, and another action called ‘CTA buttons’.