Track Browser Viewport in Google Analytics With GTM
I often setup accurate browser viewport tracking in Google Analytics. Actually, I more or less stopped using the native Screen Resolution dimension in Google Analytics years ago, and I think it has become even less useful after it became possible to view the device category (mobile, tablet or desktop) of a user.
The main reason is that the dimension really does not provide a good actionable insight when deciding how to layout and design a web page, and what I would really like to know is to see the user’s actual viewport; i.e. how large an area of my website that is actually visible in the browser.
And as (desktop) screens are getting larger and are getting higher resolutions, it has also become increasingly common that users will open a windowed browser instead of browsing in full screen mode. So the screen resolution itself is simply not that relevant to examine.
Enter viewport dimension tracking. By tracking the actual viewport of browsers, we can get data that allows us to come up with better answers to a variety of problems:
- Where to place important elements in order to place them above the fold?
- What amount of screen real estate is available on mobile devices?
- What does my website look like for most users?
- How well does my website convert in different viewports?
Update! Google now provides a native dimension for tracking browser viewport. The dimension is simply called “Browser Size” and can be applied as a Secondary Dimension in several standard reports, or be analysed with a custom report.
Say hello to browser viewport tracking
So, in this post, I will take you through a step-by-step guide on how to measure the actual viewport in Google Analytics by using Google Tag Manager (version 2) and Custom Dimensions. If you are still using version 1 of GTM, go ahead and migrate it to version 2. See this post by Simo Ahava.
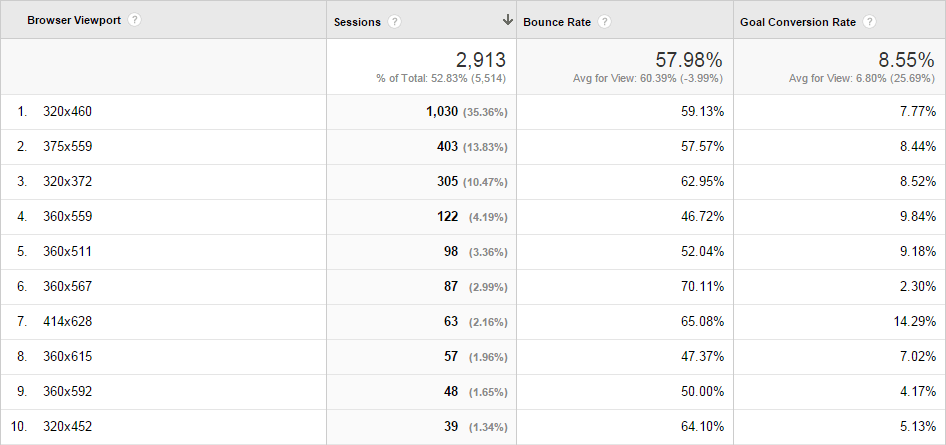
The solution will enable you to create custom reports in Google Analytics like this with different browser viewports being logged as Width x Height of the viewport:
Steps
- Set up a Custom Dimension
- Create a custom javascript variable in GTM
- Configure the Google Analytics tag in GTM
Set up a Custom Dimension
Before doing anything else, we need to set up a place in Google Analytics to store the actual browser viewport dimension of each browser session. Luckily, we have Custom Dimensions to do exactly that.
So start by navigating to the Admin area of your Google Analytics account, and locate the Custom Dimensions option, expand it and select the Custom Dimensions item:
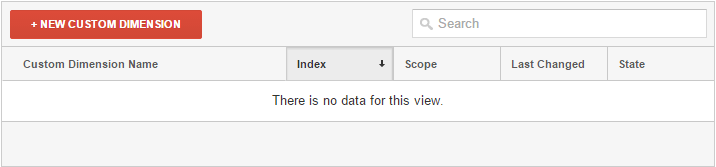
Assuming that you have not configured any custom dimensions previously, you should now see an empty list like this:
Click the “+ New Custom Dimension” button, and use these settings:
- Name: Browser Viewport
- Scope: Session
- Active: {checked}
Then click Create. If you have already configured other dimensions, make sure to note the index of the dimension you just created.
Create a custom javascript variable in GTM
Since there is no default macro variable in GTM to read the viewport dimension, we need to write our own. So log into your Google Tag Manager account and open the container.
In the left hand menu, go to Variables. You will see a list of different built-in variables in GTM. But we want to create a User-Defined Variable. So scroll down to that section, and click the New button.
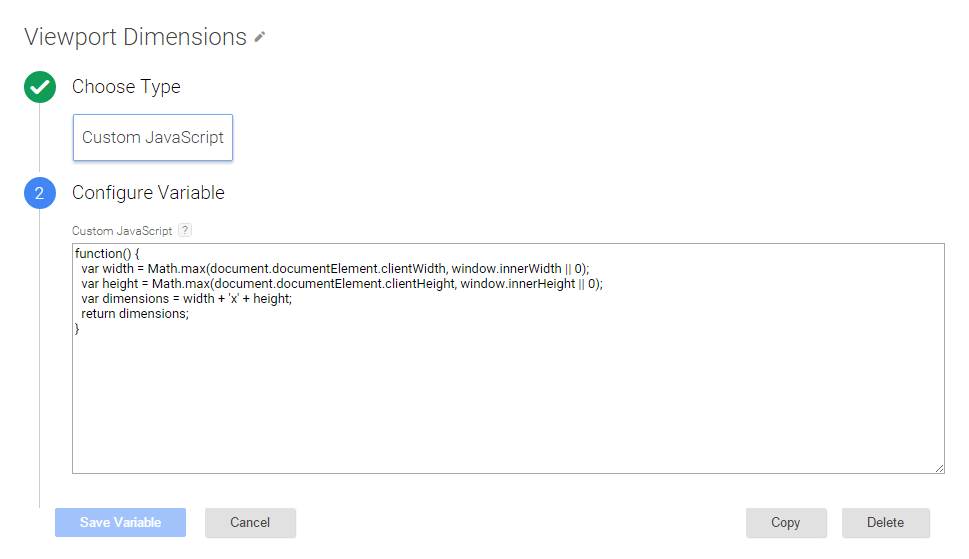
Then configure the new variable with these settings:
- Name: Viewport Dimensions
- Type: Custom JavaScript
- Custom JavaScript:
function() {
var width = Math.max(document.documentElement.clientWidth, window.innerWidth || 0);
var height = Math.max(document.documentElement.clientHeight, window.innerHeight || 0);
var dimensions = width + 'x' + height;
return dimensions;
}
There are actually several ways of reading the viewport dimensions – it also depends on how older browsers you would want to track. But this script will do pretty good. Then click Save Variable.
Configure the Google Analytics tag in GTM
GTM is now ready to read and log the viewport dimension into Google Analytics. The final step is to edit your main Google Analytics pageview tag in GTM. So go ahead and open it, and edit the section called Configure Tag.
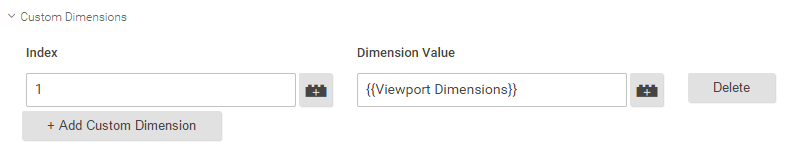
Under More settings, you will find an option to configure Custom Dimensions. Click the + Add Custom Dimension button and use these settings:
- Index: 1 (this should match the index of the Custom Dimension you set up in Step 1)
- Dimension Value: {{Viewport Dimensions}} (this should reference the variable name you set up in Step 2)
Save the tag, and there you have it! Viewport Dimension will now be logged as a separate dimension in Google Analytics. The value will be set in the same format as the Screen Resolution dimension; i.e. “1024×768”.